무료 매크로 프로그램 다운로드
http://ngmsoftware.com/bbs/board.php?bo_table=product1&wr_id=32
엔지엠소프트웨어
엔지엠 매크로는 복잡한 반복작업을 자동화할 수 있습니다. PC 게임, 모바일 게임을 최적으로 지원하며 모든 PC 프로그램 및 업무에 적용할 수 있습니다.
www.ngmsoftware.com
#매크로 #매크로프로그램 #메크로 #g매크로 #마우스매크로 #키보드매크로 #엑셀매크로 #키매크로 #수강신청매크로 #로지텍마우스매크로 #매크로키보드 #파이썬매크로 #매크로뜻 #매크로마우스 #로지텍매크로 #ld플레이어매크로 #오토마우스매크로 #키보드마우스매크로 #오토핫키매크로 #이미지매크로 #이미지인식매크로 #하드웨어매크로 #화면인식매크로 #선착순매크로 #이미지서치매크로 #한글매크로 #심플핫키 #simplehotkey #지존매크로 #짜맥 #챗굴
- 엔지엠 무료: 무료 (전체 기능의 50프로)
- 엔지엠 커뮤니티 월 이용료: 4,500원, 1년 이용료: 55,000원 (전체 기능의 80프로)
- 엔지엠 얼티밋 월 이용료: 6,500원, 1년 이용료: 77,000원 (전체 기능의 90프로)
- 엔지엠 엔터프라이즈 월 이용료: 9,200원, 1년 이용료: 110,000원 (전체 기능 사용)
안녕하세요. 엔지엠소프트웨어입니다. 이 글은 웹크롤링 매크로를 제작할 때 알아야 할 내용들을 정리한 도움말입니다. 엔지엠 매크로에서 웹업무 자동화(Web RPA: Robotic Process Automation)를 제작할 때 외부 API의 웹 API를 이용해야 합니다. 물론, 윈도우 API를 사용해서 제작할수도 있겠지만 효율적이 측면에서 웹 API를 사용하는게 좋습니다.
1. 웹브라우저 시작하기
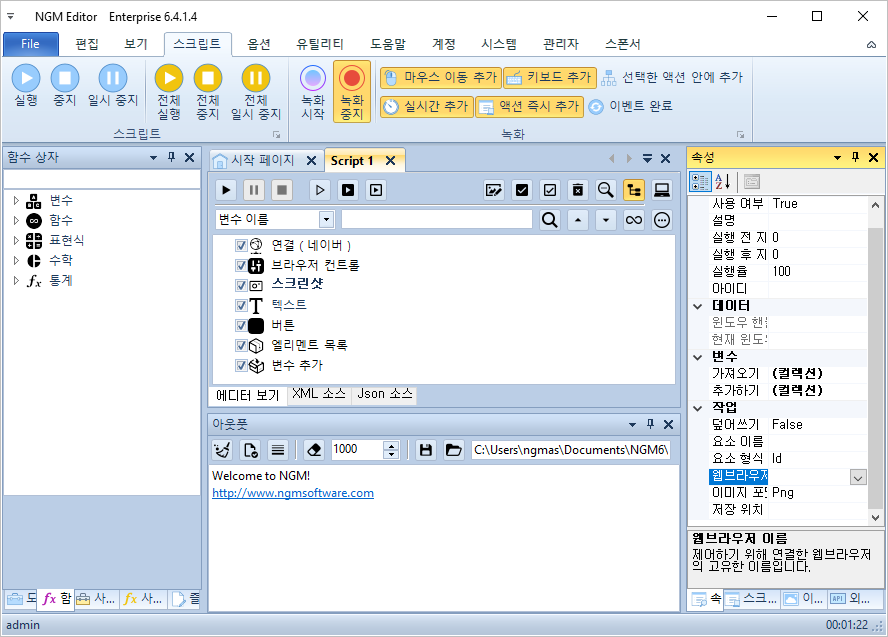
엔지엠 매크로 에디터를 실행하고, 새로운 스크립트를 추가하세요. [ 연결 ] 액션을 추가하세요.

웹업무 자동화 매크로를 제작할 때 현재 실행중인 크롬 브라우저에서 동작하려면 아래 글을 참고하셔서 기본 셋팅을 완료해야 합니다.
[ 현재 실행중인 크롬 브라우저에서 엔지엠 매크로의 웹 API 사용하는 방법 ]
구글 크롬을 사용한다면 자동으로 웹드라이버를 설치할 수 있습니다.

직접 웹드라이버를 연결하려면 크롬 브라우저에서 아래 명령으로 버전을 알아낼 수 있습니다. 브라우저의 주소에 아래 내용을 입력하세요.
chrome://version
웹업무 자동화에서 중요한건 버전과 명령줄, 실행 가능 경로, 프로필 경로입니다. 몇몇 추가적인 내용이 필요할수도 있습니다. 크롬 브라우저의 버전을 알아냈으면 아래 링크에서 해당 버전에 맞는 드라이버를 다운로드 하세요. 그리고, 연결 액션에서 크롬 드라이버를 선택해야 합니다. 하지만, 위에서도 말했듯이 크롬의 경우 웹드라이버 설치 옵션을 True로 설정하면 자동 설치되므로 편리하게 사용할 수 있습니다.
[ 크롬 웹드라이버 다운로드 ]

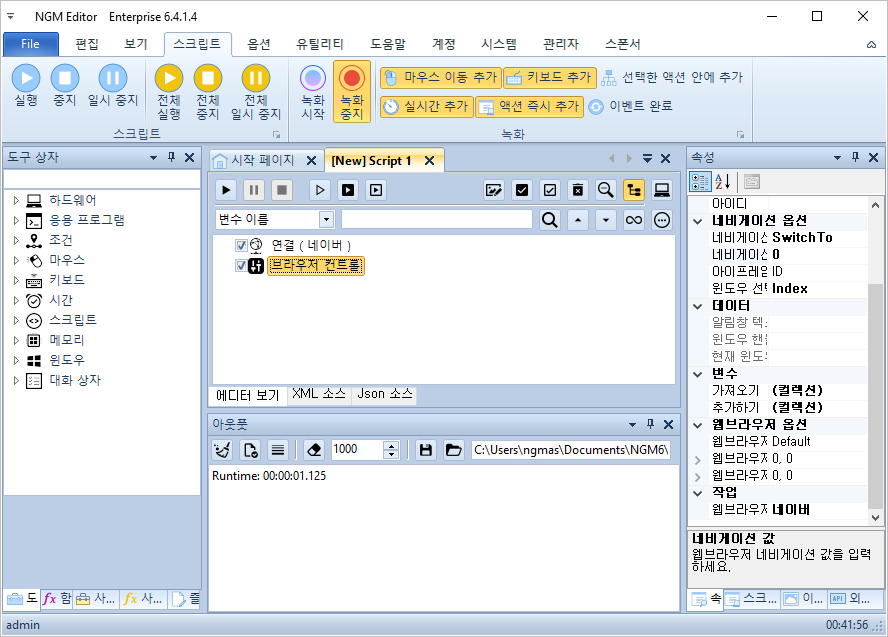
2. 브라우저 탭 이동
[ 브라우저 컨트롤 ] 액션을 스크립트에 추가하세요. 브라우저에서 탭을 이동할 때는 네비게이션 옵션에서 SwitchTo를 선택하고, 윈도우 선택에서 Index를 선택해줍니다. 그리고, 네비게이션 값에 이동할 탭의 순서를 입력해야 합니다. 아래 그림과 같이 설정하면 웹브라우저에서 첫번째 탭이 선택됩니다.

탭 이동에서 사용할 수 있는 옵션은 5가지입니다.
- First: 첫번째 탭으로 이동
- Last: 마지막 탭으로 이동
- Prev: 이전 탭으로 이동
- Next: 다음 탭으로 이동
- Index: 네비게이션 값에 입력한 위치의 탭으로 이동

3. 뒤로가기 / 앞으로가기
브라우저에서 뒤로가기와 앞으로가기 버튼을 클릭하면 이전 웹페이지와 다음 웹페이지를 이동할 수 있습니다. 네비게이션에서 Back, Forward를 사용합니다.
- Back: 현재 탭에서 뒤로가기 실행
- Forward: 현재 탭에서 앞으로가기 실행

4. 탭 닫기 / 브라우저 닫기
현재 탭을 닫는 방법은 아래 그림과 같이 웹브라우저 옵션에서 Close를 사용합니다.

브라우저 자체를 닫으려면 [ 끊기 ] 액션을 사용합니다.

5. 마우스 클릭 및 키보드 텍스트 쓰기 / 가져오기
웹브라우저에서 마우스로 클릭할 수 있는 버튼 또는 텍스트를 입력하는 인풋박스를 엘리먼트(Element: 요소)라고 부릅니다. 웹페이지는 브라우저에 보여지는 모든 이미지, 텍스트, 버튼, 캔버스등등... 엘리먼트로 이루어진 그룹이라고 생각하시면 이해하기 쉽습니다. 웹페이지를 구성하기 위해 엘리먼트들이 자신의 위치에서 어떤 동작을 수행하고 있는겁니다. 아이디와 비밀번호를 입력하고 로그인 버튼을 클릭하는걸 생각 해보세요. 아이디를 입력할 엘리먼트를 클릭하고, 텍스트를 씁니다. 비밀번호도 동일합니다. 마지막으로 로그인 버튼을 클릭하면 작업이 마무리됩니다. 이 때 엘리먼트를 찾아야 마우스로 클릭도하고, 텍스트도 쓸 수 있습니다. 설명을 위해 [ 버튼 ] 액션을 추가했습니다.

엘리먼트를 찾을 때 아래 옵션에서 하나를 선택해야 합니다. XPath는 개발자 도구(F12)에서 엘리먼트를 선택한 후 XPath를 가져올 수 있습니다. 아래와 같이 엘리먼트에 접근할 수 있는 방법을 선택한 후 해당 내용은 요소 이름 속성에 입력합니다. 여러개의 요소가 검색되는 경우 요소 인덱스 속성에서 몇번째 요소에 접근할지 선택할 수 있습니다. 기본값은 첫번째 요소를 선택합니다.
- ClassName; search_submit (Class 속성으로 접근)
- CssSelector: #account > div > a (CSS 속성으로 접근)
- Id: submit (id 속성으로 접근)
- LinkText: 로그인 (링크가 있는 텍스트로 접근)
- Name: login (name 속성으로 접근)
- PartialLinkText: 가입 (링크가 있는 엘리먼트의 텍스트 일부만으로 접근)
- TagName: img (태그 이름으로 접근)
- XPath: //*[@id="main-area"]/div[7]/a[2] (개발자 도구에서 엘리먼트 XPath로 접근)

6. 하위 엘리먼트에 접근하는 방법.
위의 5번 항목에서 테이블 안에 버튼이 있다고 생각 해보세요. 테이블(Table) 요소를 선택한 후 그 안에 있는 버튼(Input)을 선택해야 합니다. 이렇게 중첩되어 있는 하위 요소를 선택하려면 [ 엘리먼트 목록 ] 액션을 사용해야 합니다.

엘리먼트 목록 액션에서 엘리먼트를 찾는 방법은 동일합니다. 찾은 엘리먼트를 [ 변수 ]에 저장한 후 다른 액션(버튼, 텍스트등등...)에서 외부 엘리먼트로 가져오면 해당 엘리먼트에서 하위 엘리먼트를 찾을 수 있습니다. 이 내용이 다소 복잡할 수 있지만, 한번 해보면 여러 단계에 걸쳐서 숨어있는 엘리먼트를 찾아서 동작을 수행할 수 있습니다.

참고로, 웹엘리먼트는 자동으로 타입을 유추하여 스마트하게 처리되지 않습니다. 다른 타입들은 자동으로 처리되지만, 웹엘리먼트는 변수에서 타입을 꼭 지정해야 합니다.

7. iframe 선택
일반적으로 웹페이지들은 단일 페이지로 구성되어 있습니다. 하지만, 오래된 사이트들은 아직도 iframe으로 구성되어 있는 경우가 많습니다. 이런 경우에는 iframe에 속한 요소를 가져올 수 없습니다. 페이지 소스를 보면, iframe 태그안에 요소가 포함되어 있는 경우입니다. iframe를 이동하려면 아래와 같이 옵션을 선택해야 합니다. 네비게이션에서 IFrame을 선택하고, 네비게이션 값에 iframe의 Id를 입력합니다.

iframe을 선택하는 방법은 아래와 같습니다. Main의 경우 중첩된 iframe이 많을 때 한번에 루트까지 이동할 수 있습니다.
- ID: iframe의 아이디로 이동
- Index: iframe이 여러개가 있는 경우 순서로 이동
- Parent: 현재 iframe이 속한 부모로 이동
- Name: iframe의 이름으로 이동
- Main: 가장 최상위 루트(Root)로 이동

8. 팝업창 수락 / 거절 / 내용 가져오기
웹에서 팝업창(MessageBox)은 얼럿(Alert)이라고 부릅니다. 브라우저 컨트롤 액션에서 네비게이션에 Alert을 선택하세요. 그리고, 아래와 같은 옵션으로 동작을 수행할 수 있습니다.
- AlertAccept: 얼럿창이 표시되었을 때 수락 버튼 클릭
- AlertDismiss: 얼럿창이 표시되었을 때 거절 버튼 클릭
- AlertText: 얼럿창의 내용 가져오기

9. 스크롤
웹브라우저에서 [ 스크롤 ]하는 방법은 다양합니다.
- 스크롤 방법: 한번에 스크롤할지 부드럽게 이동할지 선택
- Auto: 스크롤 옵션에 따라 자동 결정
- Instant: 스크롤 위치까지 한번에 이동
- Smooth: 스크롤 위치까지 부드럽게 이동 - 스크롤 방향: 스크롤 값을 적용할 방향
- Up: 위로 스크롤
- Down: 아래로 스크롤
- Left: 왼쪽으로 스크롤
- Right: 오른쪽으로 스크롤 - 스크롤 옵션: 상대 위치 또는 절대 위치로 동작할지 선택
- ScrollBy: 상대 위치 기준으로 스크롤
- ScrollTo: 절대 위치 기준으로 스크롤

10. 스크린샷
[ 스크린샷 ]은 엘리먼트를 선택하면 엘리먼트를 캡쳐해서 컴퓨터에 저장해줍니다. 엘리먼트가 없으면 전체 웹브라우저를 캡쳐합니다. 엘리먼트가 여러개인 경우 모두 저장할 수 있습니다. 이 때 덮어쓰기 속성을 True로 변경하면 마지막 엘리먼트만 저장됩니다.

11. 자바스크립트 실행
[ 자바스크립트 실행 ] 액션은 현재 웹브라우저에서 자바스크립트를 실행할 수 있습니다. 얼럿창을 표시하거나 페이지의 자바스크립트 함수를 호출할수도 있습니다. 일부 웹사이트는 자바스크립트 함수를 호출해야 랜더링되는 경우가 있습니다. iframe이 루스(Loose)하게 처리되는 경우 페이지가 로딩된 후 자바스크립트 함수를 호출하여 로드시킬 수 있습니다.

12. 쿠키
웹 API를 이용해서 웹서버에 있는 [ 쿠키 ] 를 가져오거나 추가할 수 있는 액션입니다. 쿠키는 서버에서 클라이언트(사용자)에 상태를 저장하고 추출하여 보다 사용자 친화적인 경험을 제공하는 하나의 방법입니다. 보통은 서버와 클라이언트 간 동기화를 위한 메커니즘으로 사용됩니다.

이외에도 웹 API에는 다양한 크롤링 방법과 서버 사이드 액션들이 포함되어 있습니다. 서버의 상태를 확인하거나 자동화에 필요한 다양한 액션들을 조합해서 RPA 매크로 스크립트를 제작할 수 있습니다. 각각의 액션들을 어떻게 사용해야 하는지는 팁 앤 테크 게시판을 참고하시면 도움이 될겁니다. 간단한 예제들도 포함되어 있으니, 한번씩 따라해보면서 어떻게 동작하는지 학습 해보세요. 처음 몇가지만 이해하면 이후부터는 쉽게 업무 자동화 매크로를 작성할 수 있습니다.
[ 각종 자동화 매크로 및 RPA 프로그램 제작 해드립니다. ]
[ 초보자도 쉽게 따라할 수 있는 기초 학습 강좌 보기 ]
원본 글 보기
http://ngmsoftware.com/bbs/board.php?bo_table=tip_and_tech
엔지엠소프트웨어
엔지엠 매크로는 복잡한 반복작업을 자동화할 수 있습니다. PC 게임, 모바일 게임을 최적으로 지원하며 모든 PC 프로그램 및 업무에 적용할 수 있습니다.
www.ngmsoftware.com
#비활성매크로 #g102매크로 #철권매크로 #레이저마우스매크로 #ghub매크로 #녹화매크로 #키보드반복매크로 #로지텍마우스광클매크로 #플라스크매크로 #윈도우매크로 #비활성g매크로 #오토매크로 #자동사냥 #주식매크로 #오토핫키키보드 #오토핫키마우스 #오토핫키이미지 #지존오토 #기계식매크로 #하드웨어매크로 #무한반복매크로 #대량이메일발송매크로 #엑셀VBA매크로 #주식모니터링매크로 #이미지맥스 #심플핫키 #오토클리커 #UiPath #Brity #스푸퍼 #DKOM #모바일게임매크로 #다클라매크로 #다계정매크로 #인스타그램매크로 #짜맥매크로 #챗굴매크로
![[최대48만원] 인터넷•TV 가입시 설치당일 현금지급 정수기 렌탈시 최대50만원 추가지급](https://img1.daumcdn.net/thumb/R1280x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2F5SIrL%2FbtsMjptacJX%2FTfl8jXlRX9It5xLqXM51x1%2Fimg.png)




댓글